Naplan Tests Preparation Platform
Overview
About
This is a test tool that consists of two parts ―
A test creator for teachers and publishers in the corporations to set up Mathematics Tests
A platform where students complete tests assigned by their teachers.
Creative Fields: Web, Tablet, Mobile
Created: January 2015
The process
Kick-off Meeting
Interviews
Collation and analysis of findings
Customer Journey
Information Architecture
Brainstorm and Sketch Boarding ― ideation
UI Design
Goals
To assist Product Owner (Content Writer) in the design towards a User-Centred Development.
Results
Validated Business Assumptions and intervened on Product Owner's misinformed goals that were not meeting User Needs, thus prevented further development that would cost the corporation in the long run. Involved Senior Stakeholders in the framing of vision, steered toward User Needs.
Facilitated rapid prototyping with a cross functional team of Interaction Designer, Graphics Designer, Programmer and Product Owner; created interactive prototype; designed User Interface; set visual guidelines.
The Process
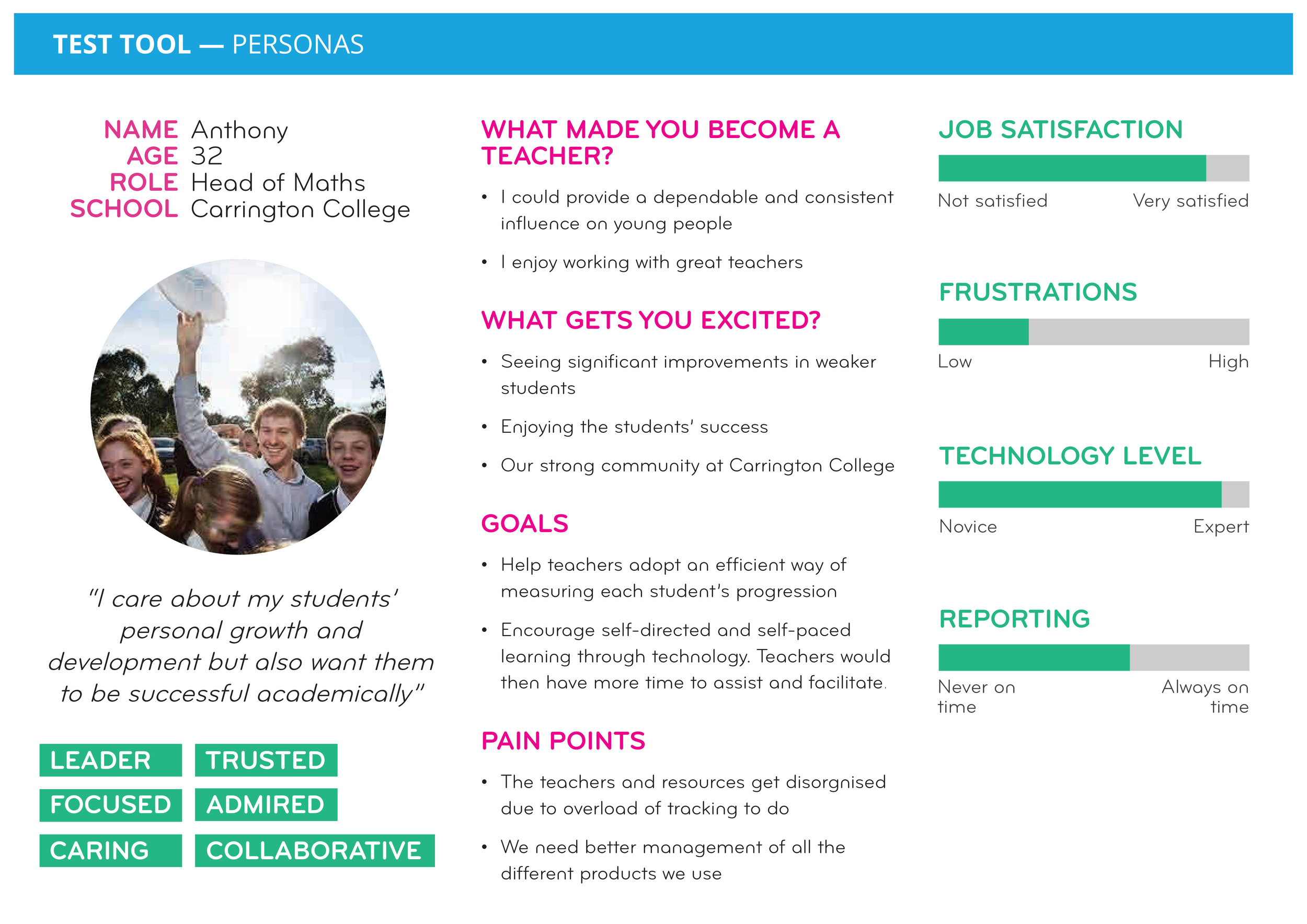
Example of an experienced Teacher's Persona
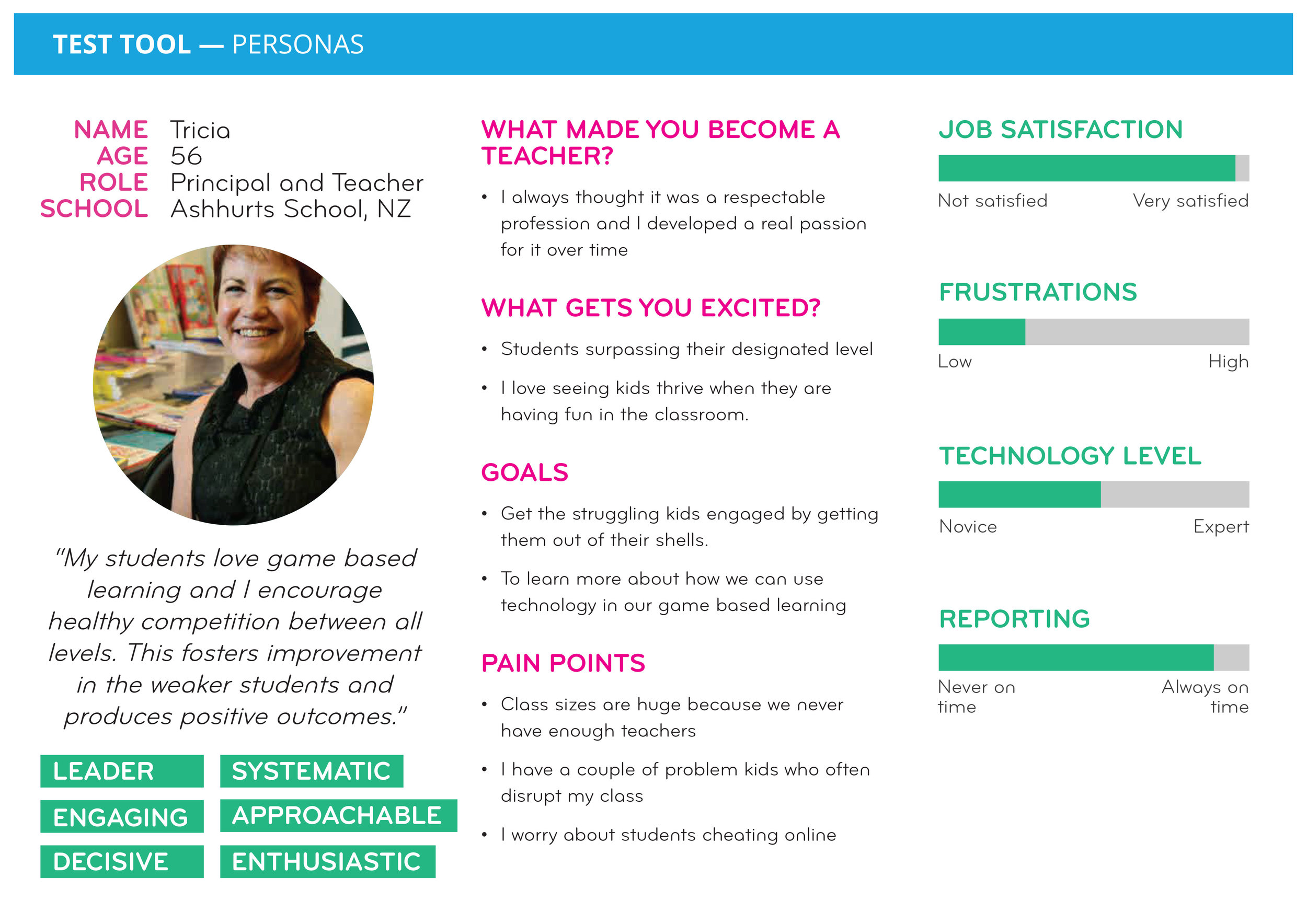
Example of a Principal/Teacher's Persona
Interviewed Users Locally and Remotely
Findings from interviews were converted into documents and Personas to help Stakeholders understand who they were designing for. This would help frame their ideation process at the Sketch-boarding session I facilitated.
Teacher's Journey on Creating a Test
This helps the Product Owner understand Teacher's needs when creating a test for the students.
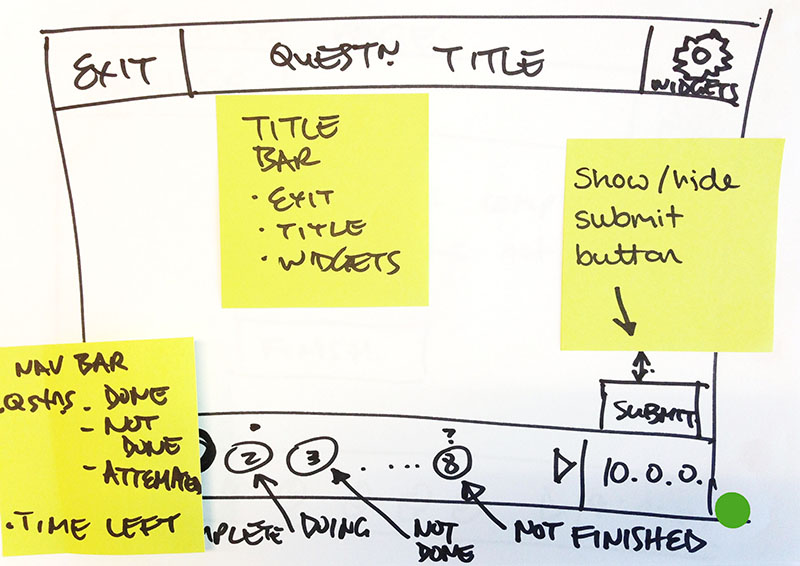
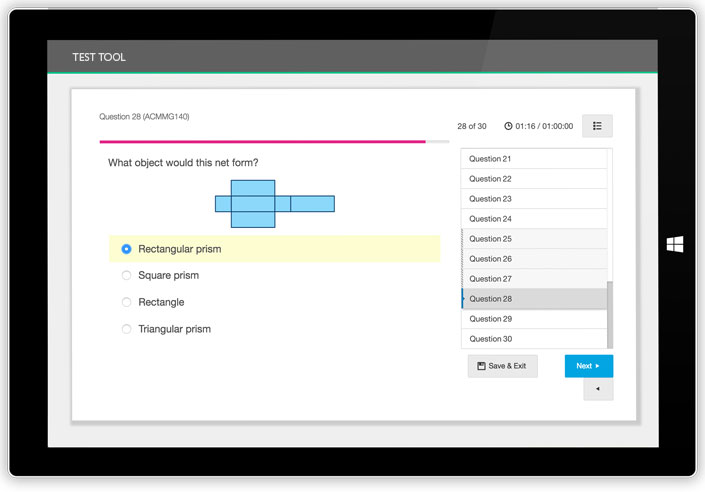
Question Screen: Design 1
Question Screen: Design 2
Student's Test Platform ― from findings to ideation
The above sketches focused on answering the question:
Question Screen: How would students navigation through questions to go next, skip, pause, flag, review or submit questions?
I facilitated a sketch-board session with the Product Owner and Interactive Designer. Personas and context of existing test feature helped framed the ideation process. We sat down to sketch our ideas after going through the research placed on the walls of the meeting room.
Dot Voting (green for "Liked") and discussion over reasons for votes was carried out.
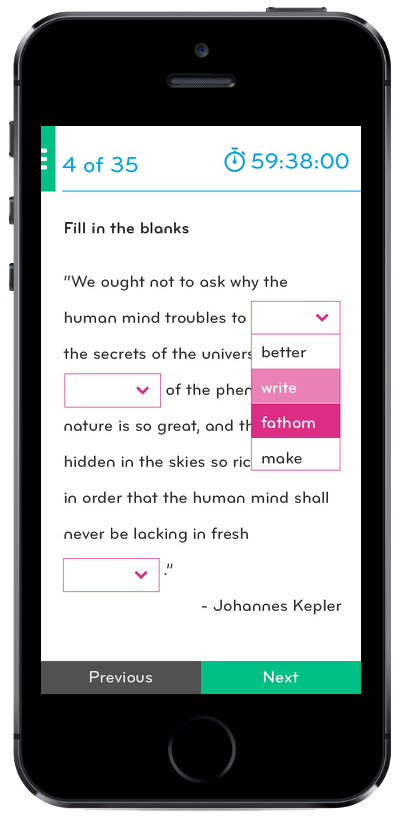
Student Test Platform ― UI Design
I gathered the sketches, and picked out the best features then executed the prototype and set up an interactive prototype. This was to test the intuitiveness of the screens.
Teacher's Test Creator ― UI Design for Web and Tablet
I prototyped the creator tool and set visual guidelines. The web development work was subsequently handed over to the team in India.